Teknik dasar membuat magazine template memiliki variasi yang berbeda-beda, namun pada kesempatan ini saya akan menjelaskan bagamana cara membuat magazine template menurut pemahaman saya setelah mengerti struktur dalam magazine template itu sendiri. Jika kita mengikuti perkembangan dunia blogger, sebenarnya magazine template ini popular hanya di indonesia. Hal ini menurut analisa saya setelah bertamasya ke blog para blogger manca negara. Disana mereka jarang memakai bentuk magazine template blogger, dan yang memakainya hanya blog yang berbasis web, yang memiliki isi yang variatif.
Postingan mengenai membuat mangazine template ini sebenarnya tidak ingin saya publish, akan tetapi ada seseorang sahabat Super-Bee yang memaksa saya untuk memposting cara membuat magazine template setelah beliau melihat halaman utama blog Super-Bee ini, dan dia tertarik untuk membuatnya pada blognya. Untuk itu berdasarkan request sahabat Super-Bee tersebut akhirnya saya mempostingnya juga. Karena saya bukan seorang webdesain jadi saya akan membahas dasar-dasarnya saja, dan selanjutkan nanti Anda lanjutkan dengan imajinasi dan kreatifitas Anda. Karena seorang blogger itu tidak dibutuhkan orang yang pintar melainkan memiliki imajinasi yang luas dan kreatifitas yang tinggi serta kerja keras dan tidak takut untuk mencoba, itulah yang penting.
Sebelum kita ke TKP, saya sarankan bagi Anda yang ingin mencobanya agar menggunakan template blogger standar dan bukan pada template blog utama Anda dan pahami dulu struktur dan bagian template blogger. Untuk itu Anda harus buat akun baru lagi di blogger, atau jika Anda sudah memiliki blog, pada bagian dasbor klik aja "buat blog" dengan akun yang sama. Jika sudah perhatikan dengan seksama tutorial berikut ini
A. Kita akan mengedit tampilan halam utama/home page dengan menghidden widget dan postingan artikel pada post body blog, sehingga pada halaman utama yang muncul hanya judul postingan blog saja.
Caranya :
1. Setelah Anda login ke account blogger klik rancangan lalu pilih Edit HTML
2. Beri tanda centang/ceklis pada kotak kecil Expand Template Widget
3. Langkah berikutnya cari kode <b:include data='post' name='post'/> (gunakan ctrl + f untuk mempermudah pencarian)
4. Selanjutnya ganti kode tersebut dengan kode berikut ini
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style='padding:6px 0 6px 5px;margin-bottom:2px;background:#eeeeee;color:#000000;'>
<img alt='>>>' border='0' src='https://lh5.googleusercontent.com/-HP5XyclRQic/TXMMAKmlg5I/AAAAAAAAAQk/wrCGFu9jzmg/s1600/sidebar-icon.png'/>
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
5. Klik pratinjau untuk melihat hasil sementara
B. Langkah berikutnya adalah menambah 2 kolom pada postingan
1. Cari kode ]]></b:skin> kemudian copy dan pastekan kode berikut ini diatas ]]></b:skin>
*--bawah posting--*/
#underpost h2{
font-size:13px;
font-weight:bold;
color:#B8002E;
border-bottom:2px solid #000000;
padding-left:5px;
}
#underpost{
width:560px;
}
#underleft{
width:270px; /*lebar kolom kiri*/
float:left;
margin:5px;
}
#underright{
width:270px; /*lebar kolom kanan*/
float:right;
margin:5px;
}
Perhatikan kode yang berwarna merah width:560px, itu merupakan lebar dari kolom posting atau post body. Sesuaikan dengan lebar pada template Anda, untuk mengetahui lebar/width kolom posting, kita cari kode seperti ini :
#main-wrapper { width: 560px;
Misalkan saja lebar/width kolom posting seperti contoh diatas yaitu 560px, maka bagi lebar tersebut menjadi dua, karena kita akan membuat dua kolom dibagian kiri dan kanan, sisakan nilainya untuk margin dan padding untuk sebagai jarak antara kolom dengan kolom yang lain. Untuk itu pada lebar kolom kiri dan lebar kolom kanan saya beri angka 270px.
2. Langkah selanjutnya cari kode seperti berikut ini
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
3. Kemudian lakukan langkah seperti berikut ini
- Untuk menambahkan dua kolom dibawah posting, masukkan kode berikut ini tepat dibawah kode yang saya beri warna merah.
<div id='underpost'>
<b:section class='underleft' id='underleft'/>
<b:section class='underright' id='underright'/>
</div>
- Sedangkan jika ingin menambahkan dua kolom diatas posting, pasang kode berikut ini tepat diatas kode yang saya beri warna biru.
<div id='underpost'>
<b:section class='underleft' id='underleft'/>
<b:section class='underright' id='underright'/>
</div>
4. Klik pratinjau untuk melihat hasil sementara
C. Langkah selanjutnya, menambah 2 kolom, 3 kolom, atau 4 kolom widget diatas Footer
1. Cari kode <div id='lower-wrapper'>
2. Untuk membuat 4 kolom diatas footer, letakkan kode berikut dibawah <div id='lower-wrapper'>
<div id='footer-column-divide'>
<div id='footer1' style='width: 25%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 25%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div id='footer4' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col4'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
3. Untuk membuat 3 kolom diatas footer, letakkan kode berikut dibawah <div id='lower-wrapper'>
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
4. Untuk membuat 2 kolom diatas footer, letakkan kode berikut dibawah <div id='lower-wrapper'>
<div id='footer-column-divide'>
<div id='footer1' style='width: 50%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/> </div>
<div id='footer2' style='width: 50%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
5. Klik pratinjau untuk melihat hasil sementara
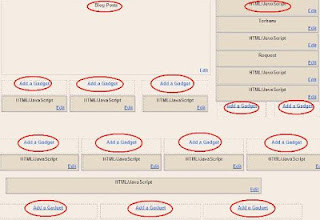
Jika tdak ada masalah, kemudian save, lalu Anda cek pada elemen laman. Maka di atas footer blog terdapat 3 kolom untuk menampilkan gadget. Anda dapat menambahkan wedget pada gadget tersebut sesuka hati, tapi kalu saya boleh saran, tampilkanlah gadget yang terstruktur agar kelihatan elegan. Misalnya menambahkan artikel baru dengan thumbnail
Caranya :
1. Kilik tambah gadget lalu pilih HTML/Javascript
2. Copy paste kode berikut ini
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 10;</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Atau jika Anda ingin menampilkan hanya label tertentu maka copy paste kode berikut ini
<script type='text/javascript'>var numposts = 2;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 10;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Tutorial Blogger?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Perhatikan tulisan yang berwarna merah, tulisan tersebut merupakan label yang akan ditampilkan postingan didalamnya, ganti tulisan yang berwarna merah tersebut dengan label blog anda yang ingin ditampilkan.
Selanjutnya tahap terpenting untuk membuat magazine template adalah, bagian apa saja yang ingin ditampilkan pada halaman utama atau home page blog dan bagian mana yang wedget yang akan tampil pada singele page atau halaman postingan. Hal ini dilakukan untuk meringankan loading blog saat berada pada single page.

D. Menampilkan dan menyembunyikan widget tertentu pada halaman utama
Untuk melakukan langkah-langkah ini, Anda harus memilih dulu widget mana saja yang ingin Anda tampilkan dihalaman utama/home page dan widget mana saja yang ingin kamu hilangkan dari halaman utama/home page.
Sebagai contoh, saya akan menghilangkan Recent Post/Posting terbaru dari sidebar halaman utama (namun tetap tampil di sidebar saat membuka halaman posting), maka saya cari kode:
<b:widget id='HTML11' locked='false' title='Recent Post' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
Kemudian saya akan menyisipkan beberapa kode didalamnya sehingga menjadi :
<b:widget id='HTML11' locked='false' title='Terbaru' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
Langkah diatas berlaku juga jika Anda ingin menghilangkan widget yang lain
Rahasianya:
Semua trik untuk memunculkan/menyembunyikan widget tertentu kuncinya adalah:
Cari kode <b:widget id='(disini berisi kode widgetnya)'
Lalu tinggal tambahkan kode berikut, dengan ketentuan:
a. Untuk membuat widget hanya tampil di Home Page saja
Sisipkan kode <b:if cond='data:blog.url == data:blog.homepageUrl'> di bawah kode <b:includable id='main'>
Lalu tutup dengan kode </b:if> di bawah kode <b:include name='quickedit'/>
b. Sedangkan untuk membuat widget hanya tampil di halaman posting saja
Sisipkan kode <b:if cond='data:blog.pageType == "item"'> di bawah kode <b:includable id='main'>
Dan tutup dengan </b:if> di bawah kode <b:include name='quickedit'/>
Lalu simpan template.
Semoga bermanfaaat ya
Slamat berexperimennnn ,,,,, :)
Thanks for reading & sharing Kumpulan Artikel

0 komentar:
Post a Comment
Jika Anda Membaca Artikel Saya Tolong Komentar nya Ya ..
Terima Kasih ..